Moteur de recherche d'images GIF animées - Giphy
Avant l'ère de youtube, les images GIF animés étaient le moyen le plus utilisé pour animer un page web. Maintenant, ils ne sont utilisés que pour quelques petites animations (comme les chargeurs ou des animations très courtes) et surtout pour le plaisir.
Images contrôlés par angle d'inclinaison - Lenticular.js
Lenticular.js est un plugin jQuery pour créer des animations d'image en reaction aux événements de la souris ou à l'angle d'inclinaison.
Générer des images de fond pour vos sites web - Trianglify
Trianglify est une bibliothèque javascript pour générer une image composée de triangle de plusieurs couleurs qui peuvent être utilisés comme fond d'écran.
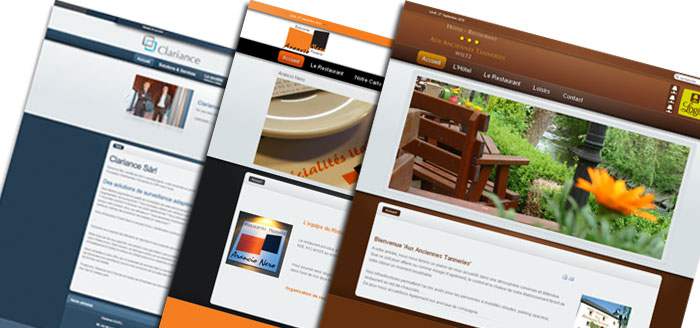
Plugin de galleries d'images réactif en jQuery - Slippry
Des images SVG d'attente de chargement simples pour site web - SVG Loaders
Lors de la conception de site web adaptatifs, donc en tenant compte de plusieurs résolutions différentes, le format SVG est la meilleure option pour les graphiques.
Une bibliothèque pour ordonner les chargements d'images - Layzr
Layzr est une bibliothèque JavaScript qui augemente la vitesse de chargement de la page en ordonnant et retardant si nécessaire les chargements d'images quand elles ne sont pas affichées.
Une bibliothèque JavaScript pour un affichage en particules de vos images - image-particles
Un affichage originale des images est bien souvent un des meilleurs moyens pour se démarquer des autres sites web.
Une bibliothèque pour créer des images pixel par pixel - DataPixels.js
Affichage aléatoire d'une galerie d'images par jQuery - Least.js
Least.js est une galerie d'images encodé avec jQuery qui permet d'afficher des images dans une mise en page ressemblant à Pinterest.
Un chargeur d'images adaptatif en JavaScript - responsivelyLazy
responsivelyLazy est un script permettant de charger les images au fur et à mesure de leur présence dans l'affichage du navigateur.